With the help of Odoo 17, website theme management becomes simple and easy for both beginners and experienced Odoo developers. Users may develop aesthetically pleasing and user-friendly websites with its array of tools and features for fine-tuning website themes.
The whole set of business tools known as Odoo 17 includes CRM, inventory management, and eCommerce. The basis of a website’s design is its theme, which dictates its colors, fonts, layouts, and visual appeal. Users have access to per-made themes that they can alter to fit their tastes and brand identity.
Users can alter their website themes in Odoo 17 in a variety of ways to suit their requirements.
Theme Selection: It provides pre-built themes for a range of design tastes and industries.
Drag-and-Drop Builder: Makes it simple to add, remove, or rearrange website items without the need for coding expertise.
Customization Panel: It gives users the option to alter the colors, fonts, backgrounds, and spacing to create different, eye-catching web pages.
Responsive Design: It uses responsive design to ensure a seamless user experience across a wide range of screen sizes.
Advanced CSS Editing: It enables people skilled in coding to make good adjustments to satisfy particular needs.
This tutorial offers a comprehensive walk-through of managing Odoo website themes, covering everything from choosing the ideal theme to optimizing its appearance.
Steps to Manage Website Themes in Odoo 17
Creating a Sample Webpage
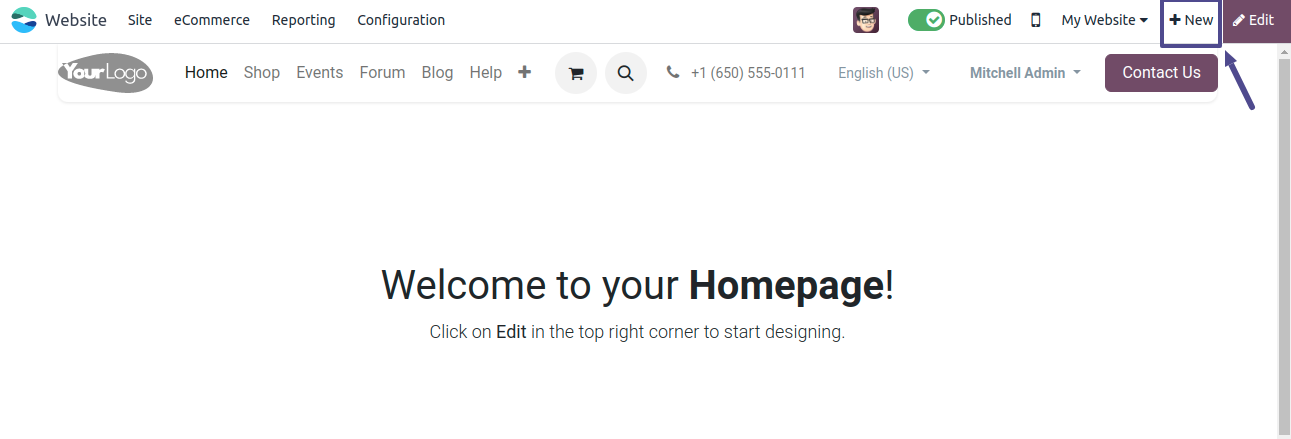
Using the ' +New ' option found in the menu bar's upper right corner, we can construct a sample webpage to demonstrate how Website Themes work.

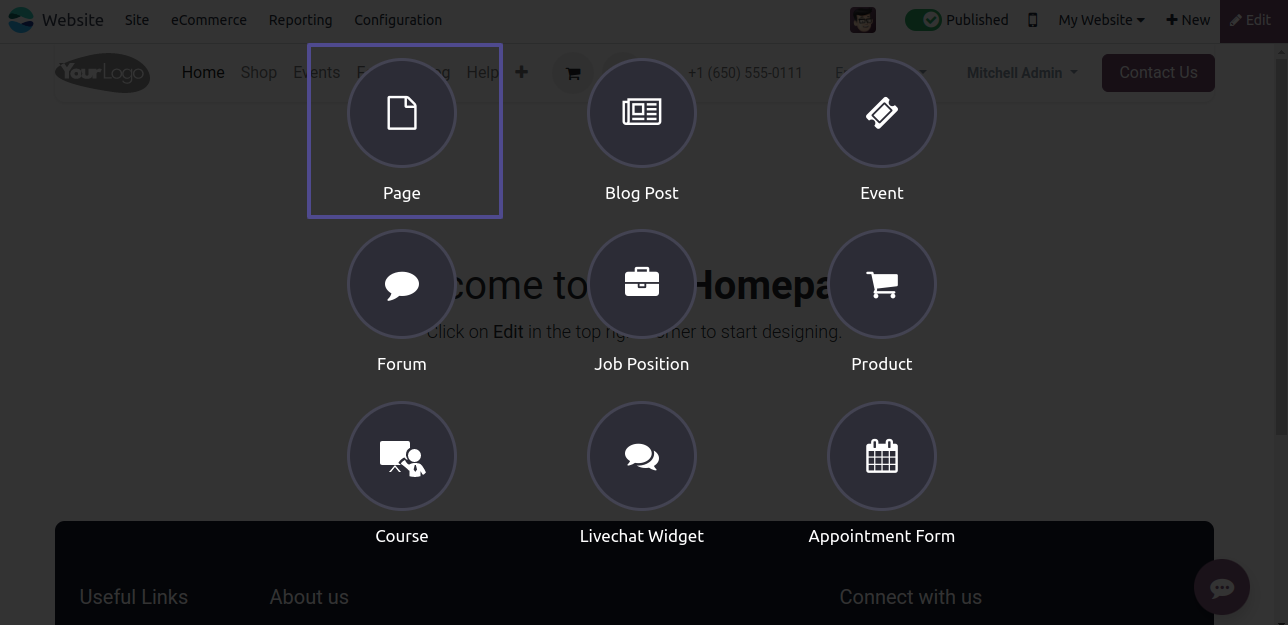
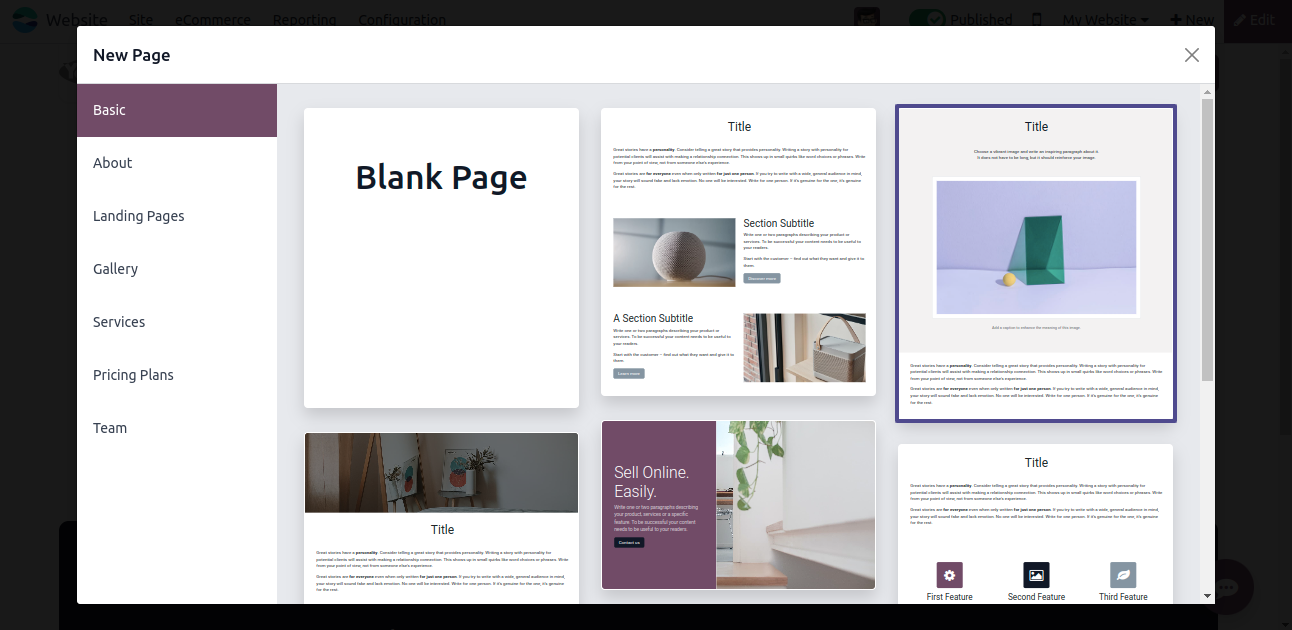
To launch a new webpage, select the Page option from the black screen.

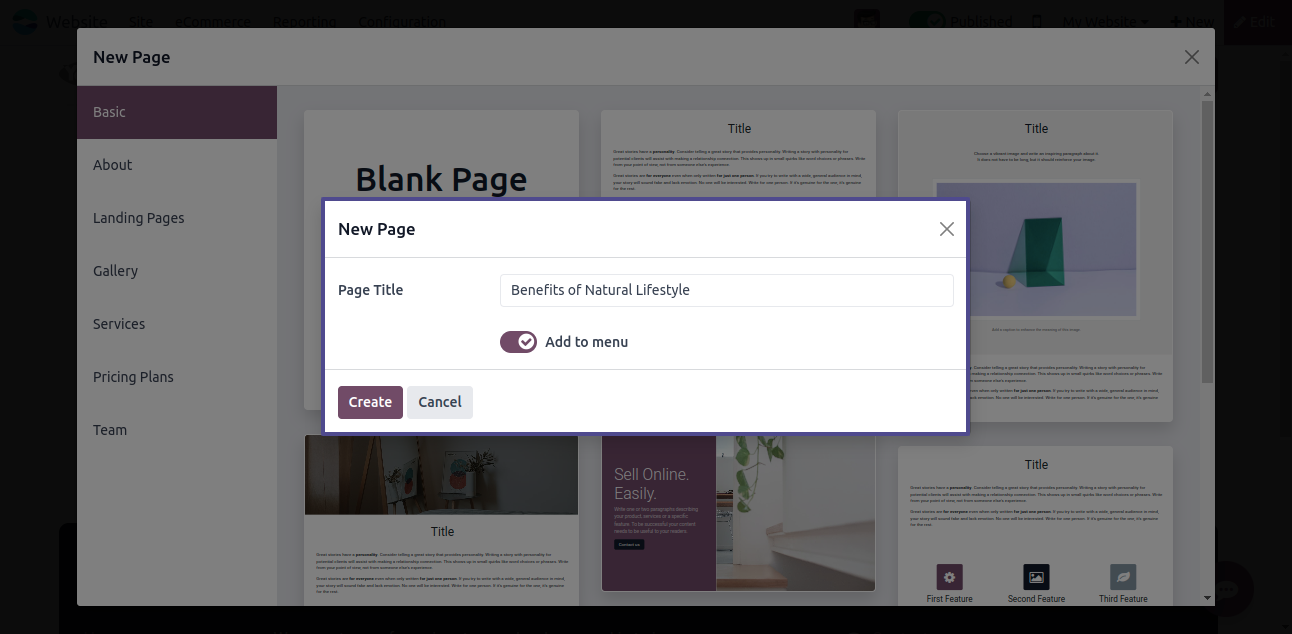
Next, select the suitable template for the webpage by clicking the "Use this template" button in the pop-up window that appears.

Naming the page inside the editing space for the page title is the final step.

As seen below, the webpage template is visible within the window after the page has been created. Next, change the page details by using the ‘change’ button.

Selecting a Theme
Choosing a theme that complements the style of your business is one of the first stages in utilizing the Odoo website configurator to build up your website. Here, I've changed a few words on the page to match the title as it appears below.
Within the editing tools section, Odoo provides several themes under the 'THEME' section. Every theme has its layout, color scheme, font, and style. To create a different theme for your website, pick a theme that complements your intended style and mood.
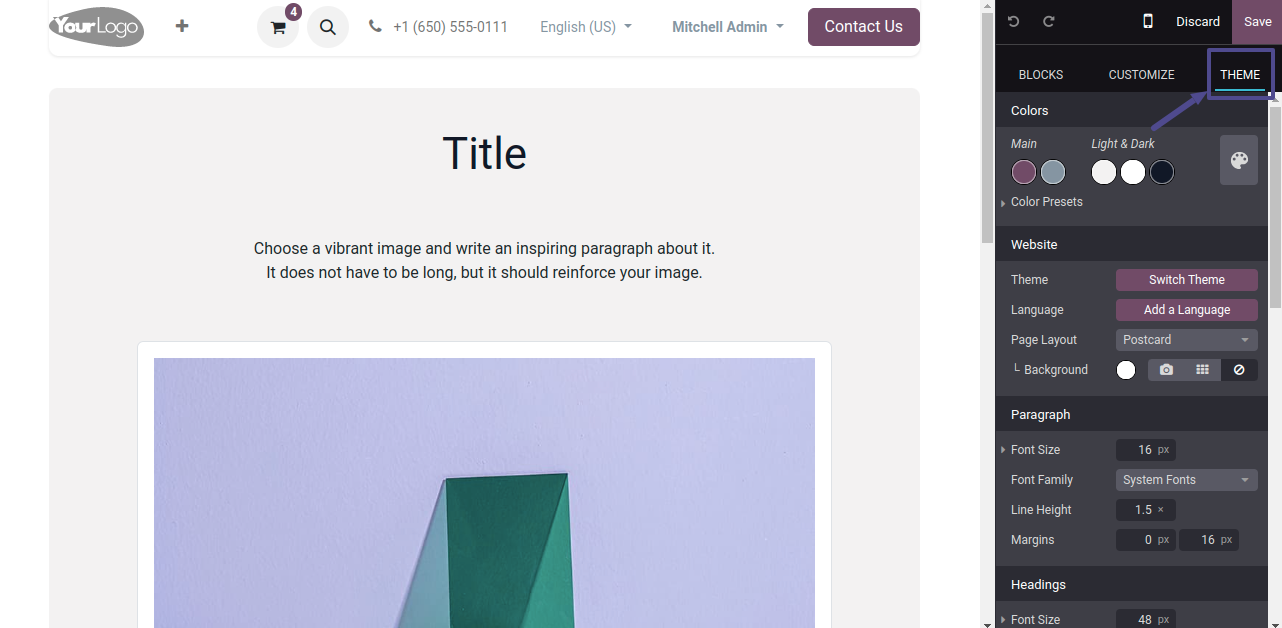
Odoo makes it easy to change your theme selections at a later time if necessary. Click the Edit button to open the website builder, then select the THEME tab. With so many customization options at your disposal, you may fine-tune your theme to perfection.



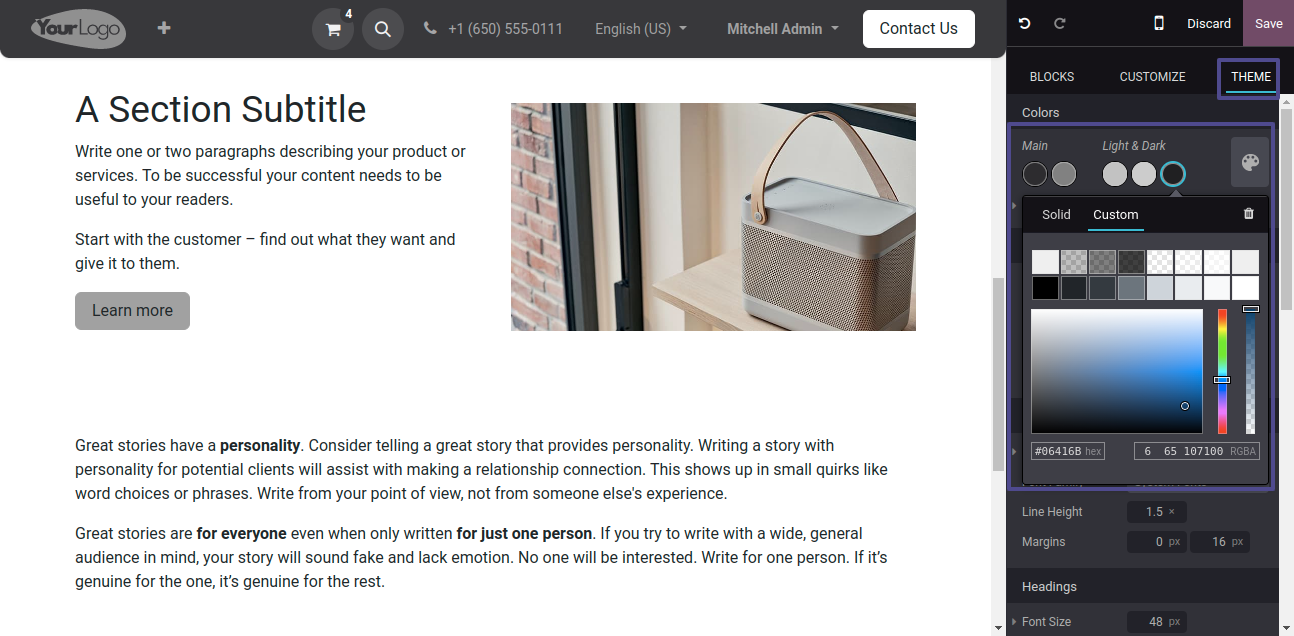
Colors Themes
In the colors section, you may choose the color scheme for your website. Palettes made up of three light and dark shades and two main colors are the foundation of Odoo’s website builder.
To change the colors of different elements including backgrounds, text, headings, links, and buttons, customize the color presets.
It’s simple to apply a color preset to a building block by selecting it and then picking the preset you want from your customized menu.
Here, we are using the color palette to select a blue theme for this website.

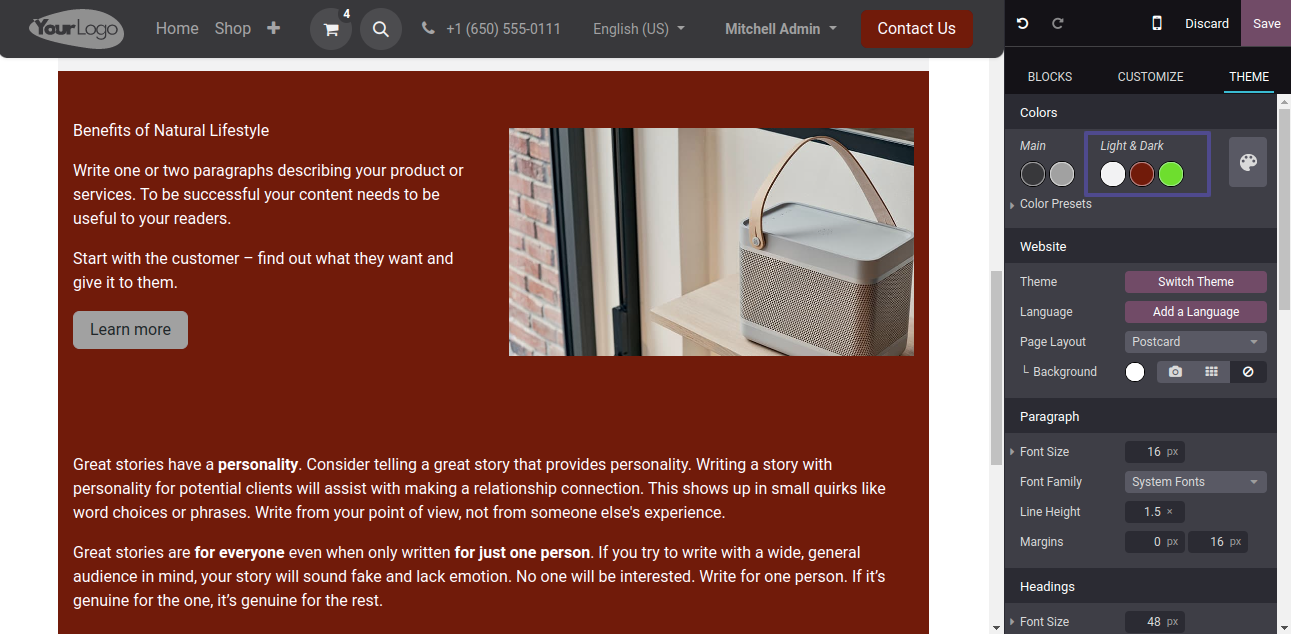
The website now has the blue color applied, as seen below, after choosing the color theme and saving the changes with the save icon.

Website Theme
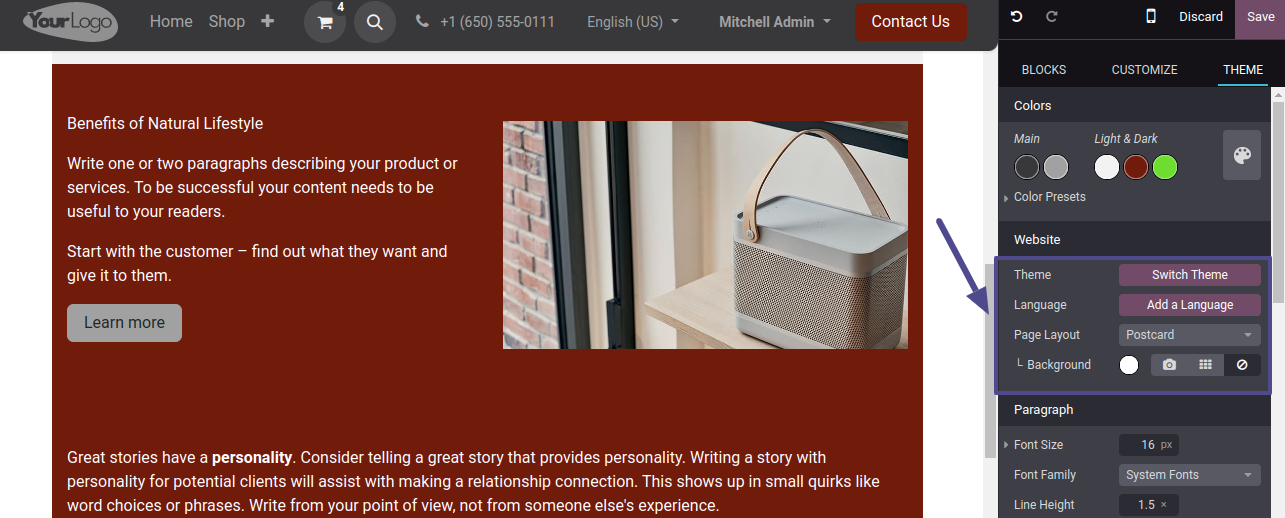
The Themes, Language, Page Layout, and Background buttons in the Website area allow you to change themes, add languages, choose page layouts, and upload custom backgrounds, in that order. This makes it simple for you to change the overall look and feel of your website.
Here, I've added a backdrop image by selecting a photo from the Unsplash platform by clicking on the Pattern button that is next to the backdrop button.

Using the many layout forms, such as Postcard, Full, Boxed, and Framed layouts, we may also modify the page layout.
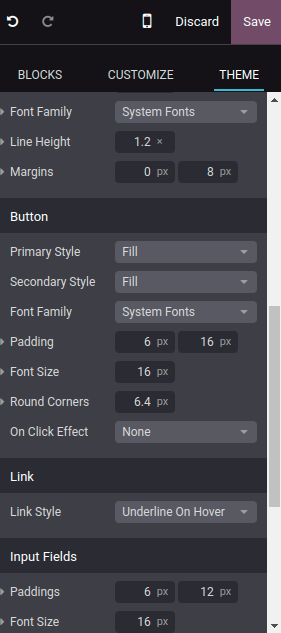
Headings, Input Fields, Buttons, Links, and Paragraphs
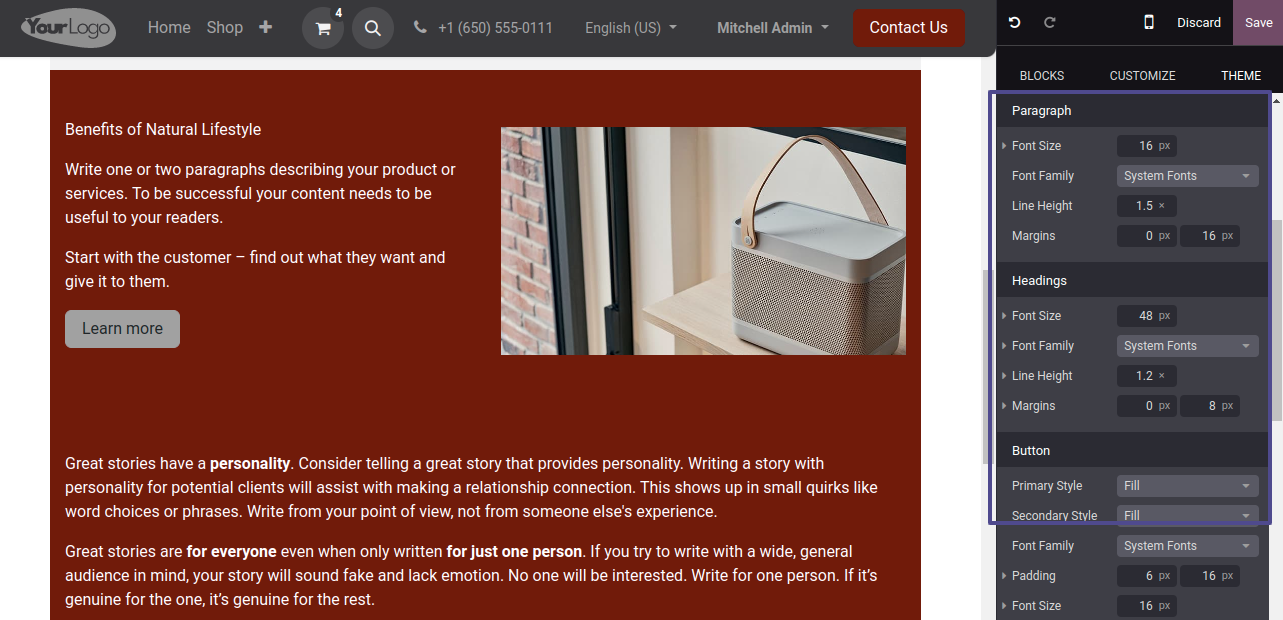
Tailor the layout of your website's input fields, buttons, headings, paragraphs, and links to make sure everything is coherent and consistent.
Paragraph: Customize paragraph elements.
Headings: Customize heading formatting.
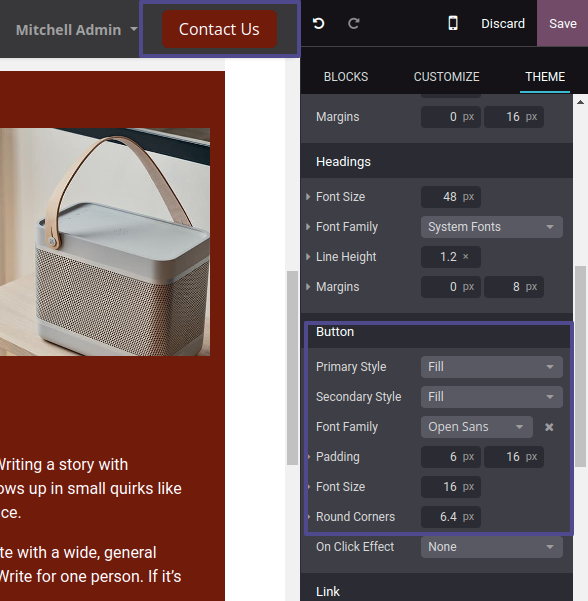
Button: Customize Primary and Secondary Style buttons.
Link: Edit hyperlink style.
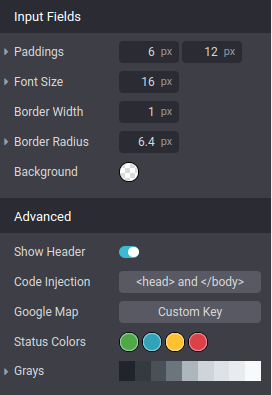
Input Fields: Customize data entry fields.Here, as indicated below, we can modify and adapt the paragraph's font size, font family, line height, and margins as well as the website heading.

Buttons: Odoo gives you plenty of options to fine-tune every element of the design of your website, including Primary Style, Secondary Style, Font Family, Padding, Font Size, and Round Corners, among others.

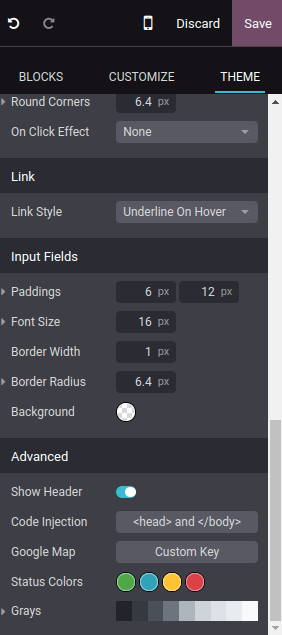
Advanced Themes
Odoo has an Advanced area for users who want even more customization possibilities. Using the Show Header, Code Injection, Google Map, Status Colors, and Grays buttons, respectively, you may alter the appearance of the header bar, insert custom code, set up Google Map settings, and alter the status colors for messages. With this level of customization, you may carefully create your website to meet the needs of your business.

Utilizing the Customize options
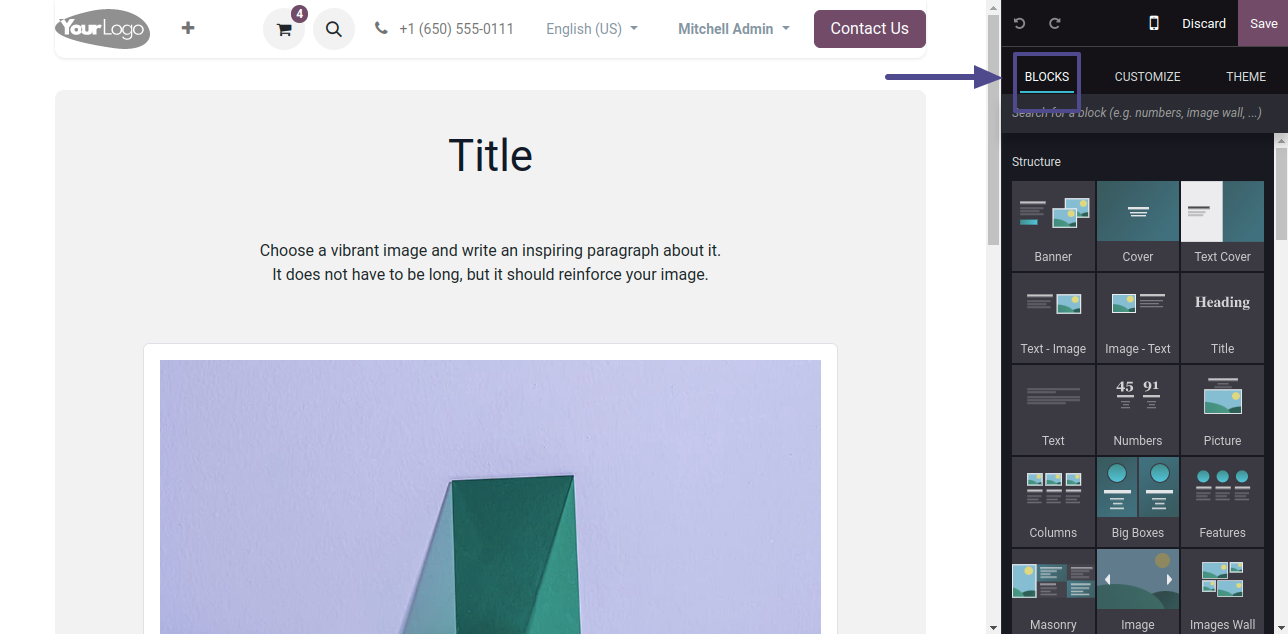
Blocks can be adjusted by users via a drag-and-drop interface. Adding new snippets to the screen is as simple as dragging and dropping them in the desired location.
After a sample is chosen, it can be further altered to fit the usage patterns of the page, improving both its visual appeal and usability.
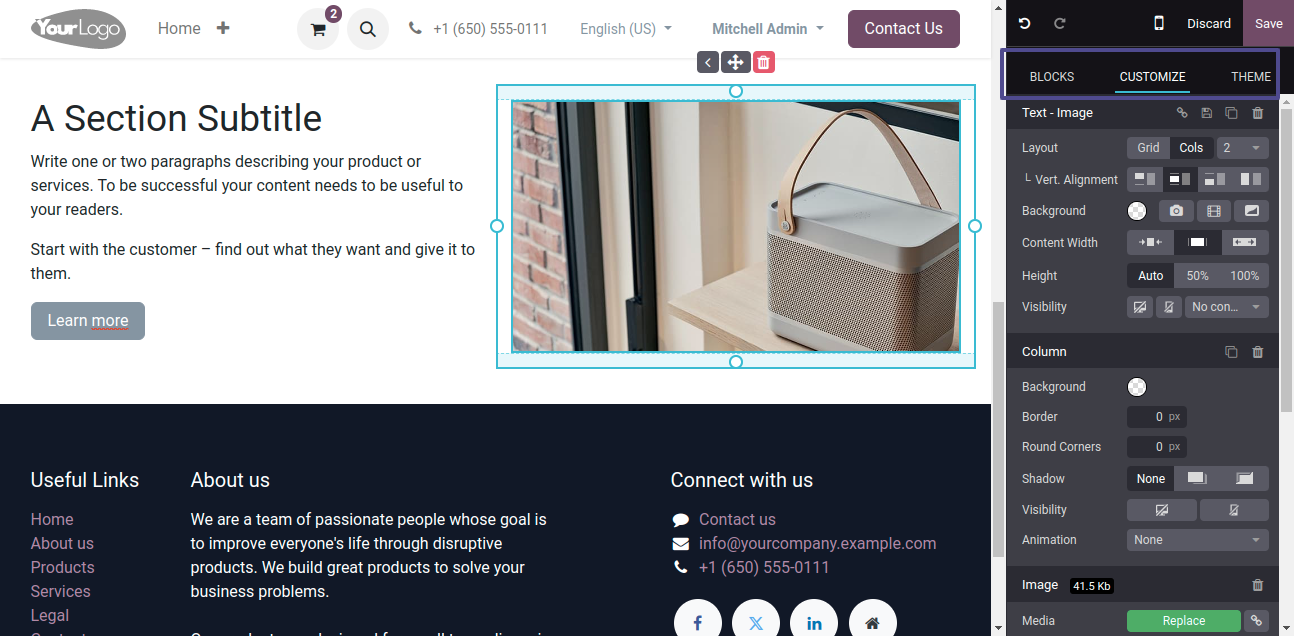
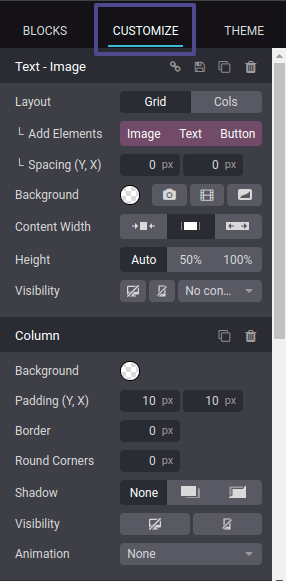
If users choose the snippet labeled "Image-Text," for example, they may quickly edit the text and image elements in the CUSTOMIZE portion of the screen's right menu.

Users can change the order of photos on the Odoo 17 website interface by using the Layout option, which also includes options for Background, Height, Content Width, and Visibility.
Additional customization choices include changing the background color, borders, rounded corners, and shadows. The Animation button also allows us to add motions to text and images.
For animations, users can adjust factors like effect, direction, trigger, and duration. Furthermore, the Inline Text box allows for changes to text alignment and inline text.
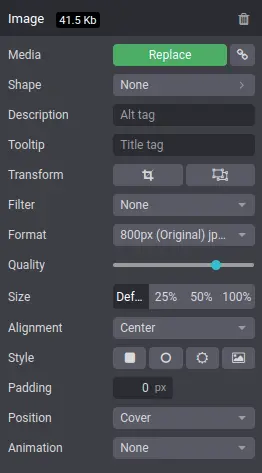
Users can alter photographs, add tooltips and descriptions, change the format, quality, and size of the images, and apply filters and transformations.
Additionally, users can use the Style button, as shown in the screenshot below, to change the style of an image by choosing from a variety of shapes including diamond, square, or rectangle.


After making any necessary modifications, use the 'Save' button located at the top of the editing tool section to save the changes.
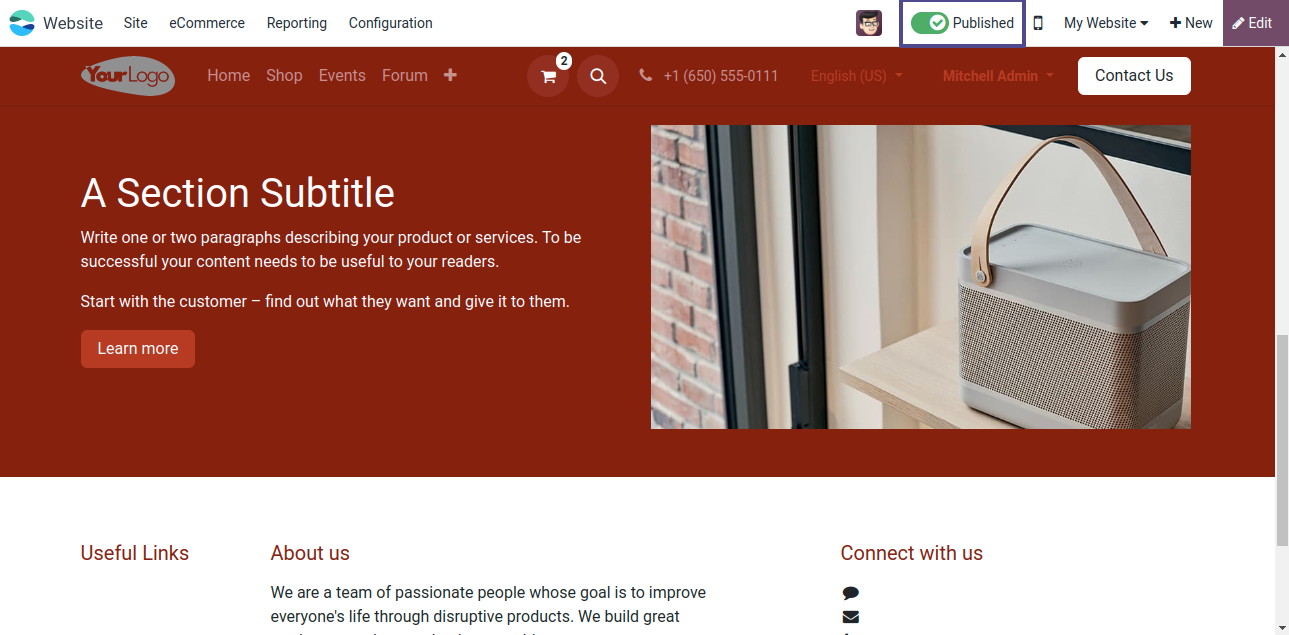
Lastly, by selecting the "Mobile preview" icon next to the "Publish/Unpublish" button, as shown below, we can examine the website's mobile preview in addition to publishing the page using the "Publish/Unpublish" button at the top of the screen.

Managing website themes has never been simpler thanks to Odoo's user-friendly website builder and wealth of customization choices. Regardless of your level of experience as a developer or an entrepreneur, Odoo gives you the tools to build audience-relevant websites that are both aesthetically pleasing and incredibly functional.
With the help of Odoo 17 service, businesses can create compelling websites that connect with their target market and boost development.